I’ve been testing my mark features all along with local fonts, but when I tried to load webfonts I noticed the most common web browsers (Firefox & Chrome) completely disregards them. Instead, it seems to center align the black of the mark on the black of the base.
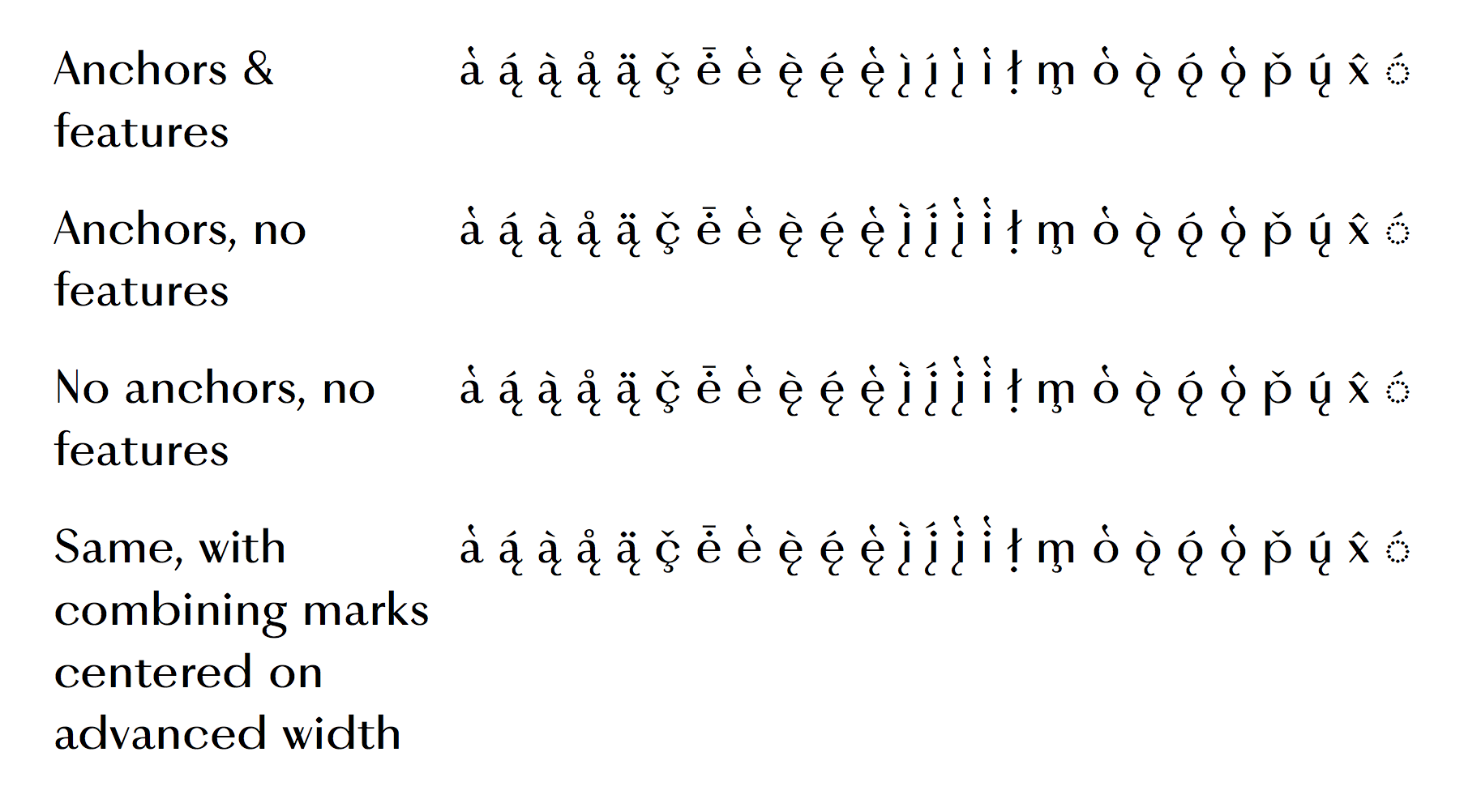
Firefox:
![Image: http://cd8ba0b44a15c10065fd-24461f391e20b7336331d5789078af53.r23.cf1.rackcdn.com/typeboard.vanillaforums.com/editor/91/biihv3v1azdx.png]()
Chrome behaves mostly like Firefox, but has a strange vertical offset for combining marks (above shifted up, below shifted down):
![Image: http://cd8ba0b44a15c10065fd-24461f391e20b7336331d5789078af53.r23.cf1.rackcdn.com/typeboard.vanillaforums.com/editor/ew/ktzz9ag1i4nx.png]()
Incidentally, Safari with otherwise lackluster OT support, positions the marks correctly:
![Image: http://cd8ba0b44a15c10065fd-24461f391e20b7336331d5789078af53.r23.cf1.rackcdn.com/typeboard.vanillaforums.com/editor/xd/00nf45t3mu0k.png]()
Does anyone have any experience with mark features & webfonts? I’d love an explanation as to why this happens. Perhaps there is some setting I forgot to specify. I’d be happy to provide files in a personal conversation, if someone want to have a closer look.
Firefox:

Chrome behaves mostly like Firefox, but has a strange vertical offset for combining marks (above shifted up, below shifted down):

Incidentally, Safari with otherwise lackluster OT support, positions the marks correctly:

Does anyone have any experience with mark features & webfonts? I’d love an explanation as to why this happens. Perhaps there is some setting I forgot to specify. I’d be happy to provide files in a personal conversation, if someone want to have a closer look.


















